모바일 사용자 경험
모바일은 PC와 다르게 화면 크기가 작습니다. 그래서 같은 콘텐츠라도 모바일에서는 레이아웃이 깨져 보일 수 있습니다. 항상 제 블로그는 모바일에서도 불편없이 모든 기능을 사용할 수 있도록 신경을 써왔습니다. 최근, PS-Guide를 외부 사이트에서 제 블로그로 이전해오면서 모바일에서 불편한 점이 몇 가지 생겼습니다. 이것을 개선한 경험을 공유하고자 합니다.
문제 1
PS-Guide로 이동하는 네비게이션이 PC에서는 헤더 한가운데 있습니다. 하지만 모바일에서는 폭을 맞추기 위해 헤더 가운데 메뉴를 숨겨놨었습니다. 그래서 모바일에서는 ps-guide로 이동할 수 있는 방법이 없었습니다. 모바일에서만 헤더에 ps-guide로 이동할 수 있는 메뉴를 추가해서 해결했습니다.

문제 2
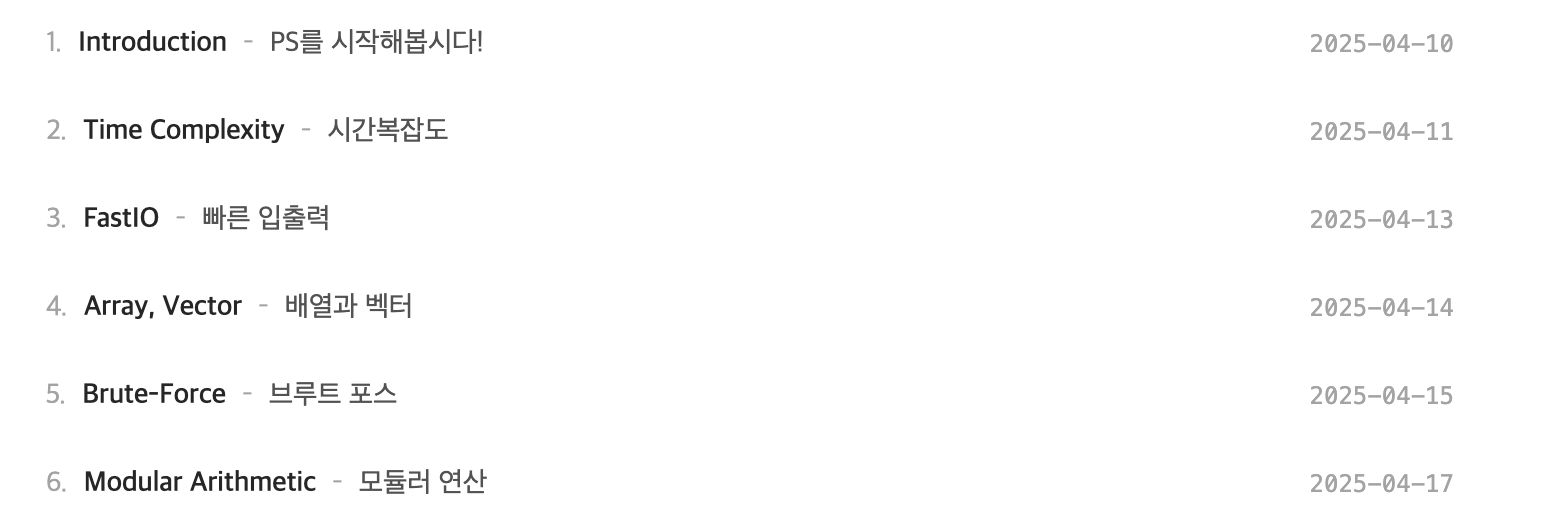
ps-guide의 글 목록을 보여주는 페이지는 제목-날짜 형식으로 되어 있습니다.

하지만, 모바일에서는 제목이 조금만 길어져도 줄바꿈이 생기고 읽기가 굉장히 불편해집니다. 날짜 정보는 상대적으로 중요하지 않기 때문에 모바일에서는 날짜를 숨기고 제목만 보여주도록 수정해 해결했습니다.
문제 3
ps-guide의 마지막은 연습 문제로 구성되어 있습니다. 백준 링크를 걸다 보니 링크가 길어졌고 한두글자가 다음 줄로 넘어가면서 가독성이 떨어졌습니다. 그래서 링크가 특정 조건을 만족할 때 BOJ - 문제번호 형식으로 간략하게 보여주도록 커스텀 컴포넌트를 만들어 해결했습니다. 마크다운 파서를 직접 작성해서 가능한 일입니다.
import Link from "next/link";
export default function PostLink({
href,
text,
}: {
href: string;
text: string;
}) {
const bojBase = "https://www.acmicpc.net/problem/";
if (href.startsWith(bojBase) && href === text) {
const problem = href.slice(bojBase.length);
text = `BOJ - ${problem}번`;
}
return <Link href={href}>{text}</Link>;
}마치며
개발자는 사용자가 원하는 서비스를 만들어야 합니다. 엄청나게 멋지고 화려한 UI, 효율적인 알고리즘이 있더라도 사용자가 사용하기 불편하다면 그건 좋은 서비스가 아닙니다. 본인이 만든 서비스를 직접 사용자의 관점에서 써 보고 어떻게 하면 더 편리하게 사용할 수 있을지 고민하는 시간이 되었습니다. 내 개발 환경에서 잘 작동한다고 넘어가지 말고 다양한 환경, 다양한 관점, 다양한 배경에서 고민해봐야 함을 다시금 느꼈습니다.